标签:前端开发
User-Agent Switcher for Chrome测试网页自适应情况的前端开发
前端开发工程师在做网页适配时,需要同时在不同的设备上测试网页的自适应情况,有了 User-Agent Switcher for Chrome,只需要一个浏览器插件,你可以随时更换 UA,测试网页的自适应情况,帮你很好地提高了开发效率。比如想看手机网页代码如何实现的,可以用这个插件切换UA。Chrome插件User-Agent Switcher for C……
前端开发网页标尺Page Ruler
前端开发者在调试网页的时候,一定会遇到需要查看网页中某个具体控件或者整个网页具体尺寸的情况,这时候,Page Ruler 能够帮你完成这一项工作,测量网页元素,再也不用打开占据大片空间的「检查元素」窗口了。Chrome插件Page Ruler下载版本:1.0.2上次更新日期:2018年12月18日……
Eye Dropper前端开发 浏览器窗口内取色器
Eye Dropper是一款浏览器窗口内取色器(拾色器)Chrome插件,方便前端配色使用。Eye Dropper v0.5.2上次更新日期:2017年9月9日Eye Dropper v0.5.8上次更新日期:2021年3月22日Eye Dropper v0.5.15.0上次更新日期:2022年10月22日……
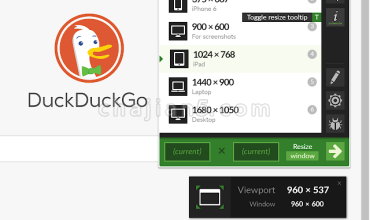
Window Resizer前端网页开发快速调整浏览器窗口尺寸
Window Resizer是一款可以调整浏览器窗口大小的Chrome窗口缩放插件,特别适合前端开发,用户安装了Window Resizer后,可以使用插件提供的选项来选择浏览器窗口大小,提供了多种常用尺寸可选或自定义窗口大小,为页面适配提高效率。Window Resizer v2.6.1上次更新日期:2018年10月21日Window Resi……
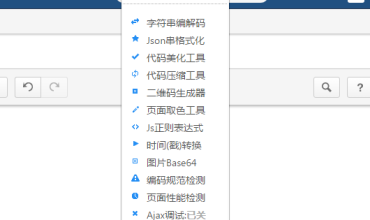
WEB前端开发助手 FeHelper.JSON
今天介绍的这款插件叫FeHelper(又名:FE助手),是一款WEB前端开发工具,功能包括字符串编解码、代码压缩、美化、JSON格式化、正则表达式、时间转换工具、二维码生成器、编码规范检测性能检测、页面取色、Aax接口调试、密码生成器、JSON比对工具、网页编码设置、便签笔记FeHelper(前端助手) v2019.02.1519上次更新日期:201……
前端开发辅助工具 Firebug Lite for Google Chrome
Firebug是Firefox旗下的一款扩展工具,可以在各种浏览器下面调试功能。它集HTML查看和编辑、Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和Ajax的得力助手。 Firebug 官方已经宣布不再更新支持新版本Chrome,也就是停止开发了。这是一款非常好用的前段开发工具,Firebug 也是我本人用……