标签:前端开发
Sitemod.io前端开发页面修改插件
Sitemod可以让你在不访问源代码的情况下修改网站,并且获得修改后的网站链接,这样一来,你可以让你的客户/老板看到网站的实时改动效果是怎样的。Sitemod.io插件下载版本:1.0.6上次更新日期:2019年9月16日……
Multi-browser Screenshots测试网站在常见浏览器/设备下的效果
Multi-browser Screenshots这个插件可以让你测试一个网站在多个常见的浏览器/设备的呈现是怎样的,支持的平台有:Internet Explorer 11/10/9/8Chrome 50Firefox 45Safari 9.1 (OS X El Capitan)Nexus 6 (Android 5.0)Nexus 9 (An……
ColorZilla提取网页颜色的工具
colorzilla是一款功能强大的提取网页颜色的工具;也是个快速的对颜色进行调节的Chrome插件,许多的用户将这款软件称呼为颜色吸取插件,它提取的颜色是非常的多样化,还可生产css颜色的代码等,对从事网站开发的朋友来说,这款软件的帮助还是比较的大,可以随时随地的提取需要的颜色,提取即可使用,还课根据自己的需要设置颜色,对快捷键也支持进行设置。……
Site Palette获取页面的基本颜色配色
Site Palette是一款前端工具插件,前端开发学习网页配色的很有用,可以通过插件获取页面的基本颜色配色。Site Palette插件下载版本:1.8上次更新日期:2018年10月22日……
Mobile View Switcher 一键切换ChromePC版至移动版浏览效果
安装后单击插件栏的手机样式图标按钮就可以切换到移动视图。Mobile View Switcher是一个lite扩展,允许您将网站切换到Mobile View。默认的移动视图是iPhone和iOS 11,但您可以从选项页进行更改。只需添加所需的用户代理即可将移动视图更改为所需的视图。有许多网站为各种设备提供用户代理字符串。只需在选项页的指定区域复制并粘贴……
VisBug类似firebug的前端开发工程师网页元素调整工具
VisBug是一个类似firebug的前端开发工具,前端开发工程师可以使用它对网页元素调整工具,是web开发的一个好工具。Open source web design debug tools built with JavaScript: a FireBug for designers.VisBug v0.2.20上次更新日期:2019年9月5日Vi……
PxtoRem-前端开发Rem和px的换算工具插件
这个插件的功能很简单,就是提供rem和px的换算。普通用户用不到,前端开发,或者需要修改网页字体大小之类的CSS能用的到。em和rem相对于px更具有灵活性,他们是相对长度单位,意思是长度不是定死了的,更适用于响应式布局。PxtoRem v0.0.3上次更新日期:2018年6月14日PxtoRem v0.0.3上次更新日期:2020年3月11日……
Viewport Resizer 一个可以测试响应式布局的chrome扩展
移植自@MalteWassermann的脚本,一个可以测试响应式布局的chrome扩展,前端开发者参考~Viewport Resizer 插件下载版本:1.1.8上次更新日期:2017年1月2日……
前端开发必备网页性能分析 Performance-Analyser
这款插件是用来分析你的网页加载性能的,包括http请求,执行期的时间,以及每种http请求文件的大小,占比。首先下载之,随意打开一个界面,按下插件图标,可以看到分析页面:Performance-Analyser v1.6.1上次更新日期:2015年5月12日Performance-Analyser v1.7.2上次更新日期:2020年12月9日……
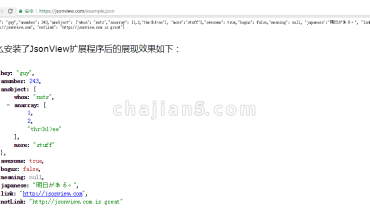
JSONView-WEB开发者JSON数据格式化和高亮Chrome浏览器插件
JSONView是一款开发者喜欢的插件,话不多说,数据格式化与代码高亮很好用,图片上部分是JSONView插件安装前的效果,后面是安装后的效果。插件JSONView 下载版本:0.0.32.3上次更新时间:2017年1月6号……