标签:前端开发插件
HTML Tree Generator 查看网页HTML代码结构树
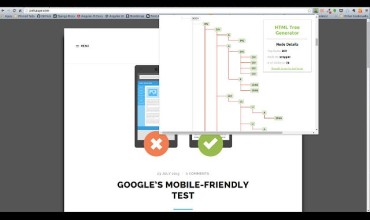
HTML Tree Generator 上是一个元素树,css定义了布局。此扩展将任何页面显示为树,对于做网页前端开发来说非常有用。插件虽然是2015年发布的,但是在2022年依然可用。HTML Tree Generator v1.0上次更新日期:2015年8月20日……
2年前 (2022-12-01) 立刻查看
Responsive Viewer前端开发测试多个屏幕的效果
Responsive Viewer是一款前端开发测试插件,方便开发人员测试代码在多个屏幕的效果,Show multiple screens once, Responsive design testerA Chrome extension to show multiple screens in one view. the extension will……
3年前 (2022-09-16) 立刻查看
CSS Peeper 提取网页CSS并构建漂亮的样式
CSS Peeper是一款前端开发者插件,是为设计师定制的CSS查看器。使用CSS Peeper 访问有用的样式,让设计师专注于设计,并尽可能少地花时间挖掘代码。有没有想过网站上的行高、字体或按钮大小是多少?我们为您提供满足您好奇心的终极工具。CSS Peeper 可以让您能够以最简单的方式检查代码,检查web上对象、颜色和资源的隐藏CSS样式。……
3年前 (2022-06-21) 立刻查看
CSS Selector Capture Pro生成一个可复制的CSS选择器
CSS Selector Capture Pro这款工具生成一个可复制的CSS选择器,无需Devtool!是做前端开发的一把好手!干净、简单、直观的使用方式,以及这些独有的功能。✓ 可复制且可调整的选择器,可在CSS/JavaScript中使用✓ 与选择器匹配的元素的高亮显示✓ 基于视口上下文中的选择器的总匹配数✓ 选择简洁或冗长的选择器✓……
3年前 (2022-03-29) 立刻查看