标签:前端工具
CSS Peeper 提取网页CSS并构建漂亮的样式
CSS Peeper是一款前端开发者插件,是为设计师定制的CSS查看器。使用CSS Peeper 访问有用的样式,让设计师专注于设计,并尽可能少地花时间挖掘代码。有没有想过网站上的行高、字体或按钮大小是多少?我们为您提供满足您好奇心的终极工具。CSS Peeper 可以让您能够以最简单的方式检查代码,检查web上对象、颜色和资源的隐藏CSS样式。……
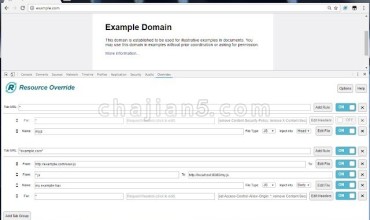
Resource Override 前端调试工具 可以重定向特定的url地址
Resource Override 前端调试工具,可以调试 websocket。可以重定向特定的url地址,比如将网页的js文件替换称自己的注入js文件,类似油猴脚本修改请求头,放入一些授权信息之类的。虽然chrome的开发工具本身就有一个override的功能,但是很不好用。An extension to help you gain full con……
Smart Page Ruler 智能网页页面标尺
Smart Page Ruler是一款前段开发者使用的插件,提供的功能主要是页面标尺,之前我们推荐过Page Ruler Redux 和Page Ruler。使用Smart Page Ruler 可以快速的得到任何你需要的边距、填充、宽度、高度。Smart Page Ruler is the developer tool to measure ev……
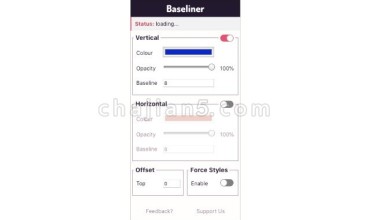
Baseliner 在网页上添加网格线(前端工具)
Baseliner 是一款前端工具插件,方便在网页上添加网格线,参考对齐。Baseliner adds horizontal & vertical lines to help you align your grid to any website.Adds a horizontal and/or vertical lines on top of an……
Amino: Live CSS Editor 在线修改网站CSS样式的编辑器
Amino: Live CSS Editor 是一款在线CSS编辑器,编辑CSS,让你喜欢的网站与众不同,当然这个需要有一定的网页知识,做前端开发的同学可以下载试试玩玩。我们之前也介绍过两款类似的修改网站样式的插件Stylus和Stylish。라이브 CSS 편집기 Amino로 지속적인 사용자 스타일 시트를 작성하세요- Customize……