


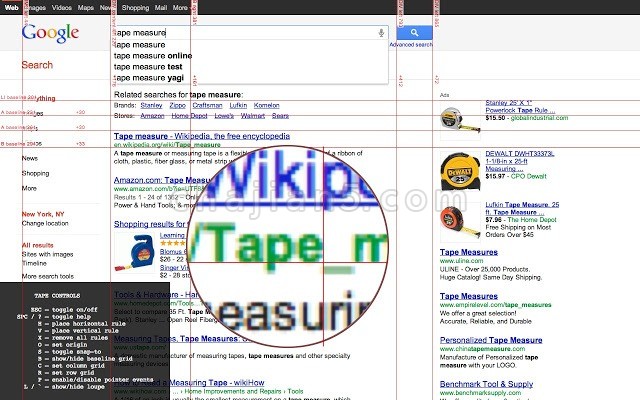
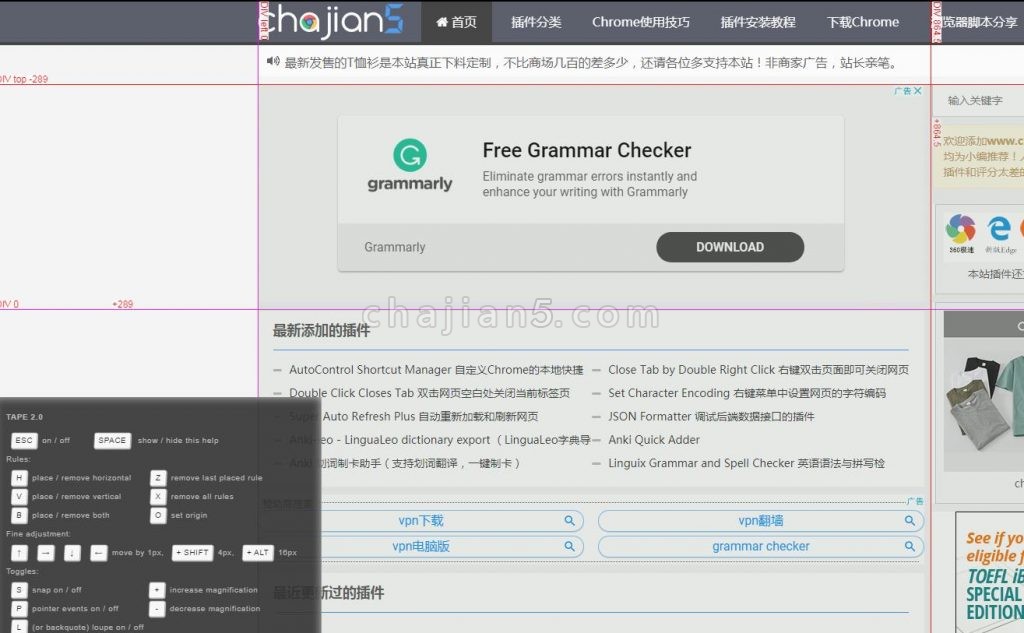
Tape 是一个用来测量像素值的网站前端设计工具。它能够智能地截取页面内容,并且非常方便的测量元素的位置和大小。如果你也经常需要截图来检测页面布局是否完美,那么你需要 Tape。插件做的很轻巧,只有10Kb。
支持快捷键,“O”为设置原点,然后你可以开始拉第二个横纵线开始测量。ESC为退出TAP模式。
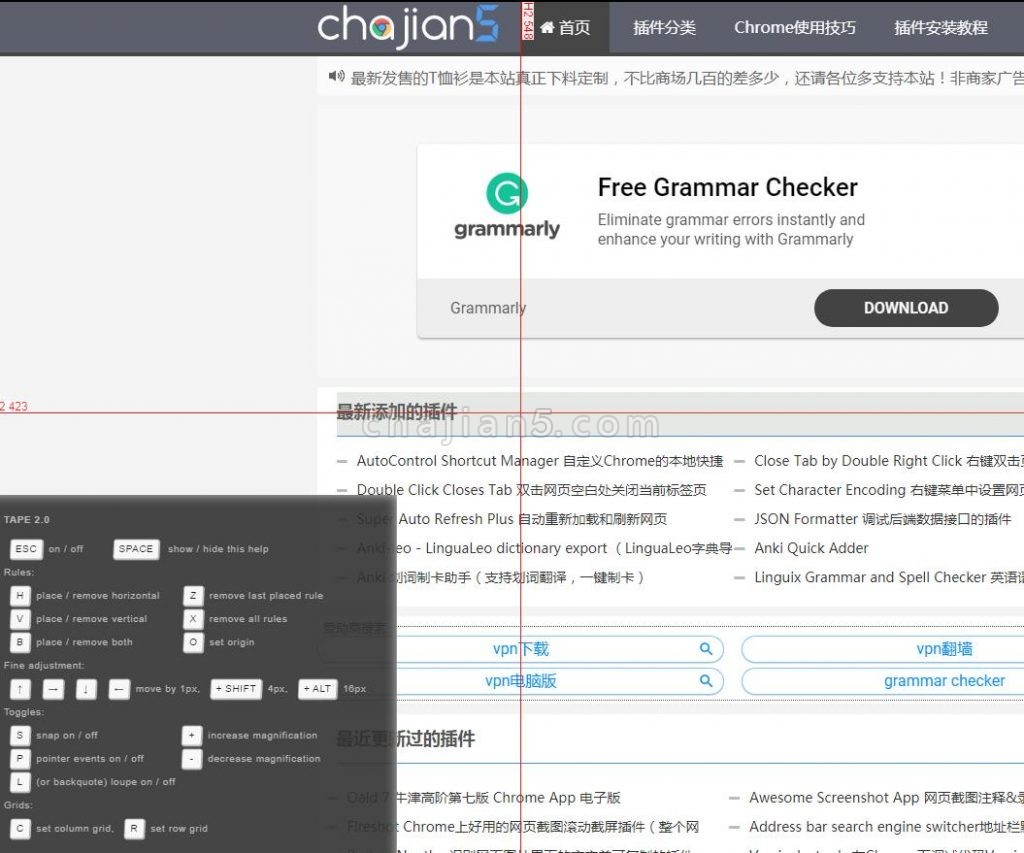
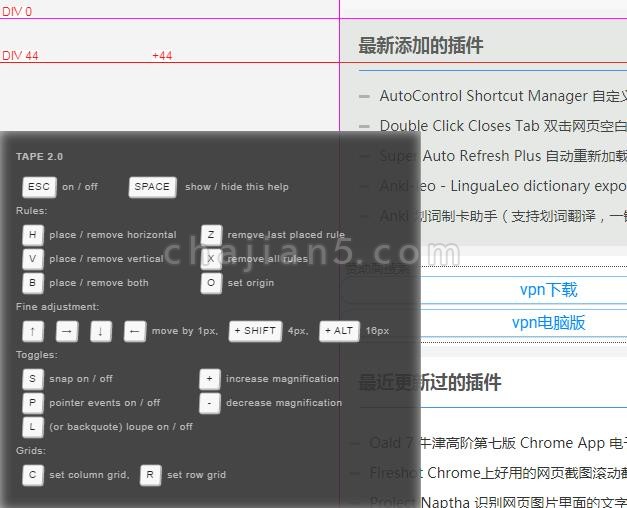
快捷键如下:
Measurement tools, rulers and grids
[v2.0 fixes a bug where Tape will not install. Also adds nudging (with the arrow keys), removing the last dropped rule (with Z) and cosmetic changes.]Tape is a tool for pixel-perfect website development. It lets you put down guides that snap intelligently to the page content (and stick to it if it moves on scroll or resize), and helps you easily measure positions and sizes of elements. It knows about borders and padding, and will even snap to the baseline of text. There is on-screen help, the ability to display user-defined column and row grids, a built-in magnifying glass for pixel-perfect measurement, and all guides can be quickly toggled on and off with a single keystroke.
Unlike some extensions it will not interfere with any webpage you visit unless you click the Tape icon.
Once installed:
Click icon to activate. Read help, or press Space to dismiss it.
Mouse over document, observe that rules snap to useful positions
(including baselines!), and use keys as follows:H – drop Horizontal rule here (or remove if there's one here already)
V – drop Vertical rule here (or remove if there's one here already)
B - drop Both horizontal and vertical rules here
arrow keys – fine adjustment (+shift, +alt for larger adjustment)
S – toggle snapping on and off.
P – toggle pointer events on and off
O – set origin to current position.
C / R – set column or row grid
L or backquote – toggle loupe. (To refresh loupe image, press L twice.)
Space – toggle helpPress ESC to toggle everything on and off. Press X to reset all guides on a page.
Tape v2.0
上次更新日期:2018年5月30日
点击进入下载页
Tape v2.1
上次更新日期:2021年8月6日